スポンサーリンク
公式
使い方
公式のget-startedから

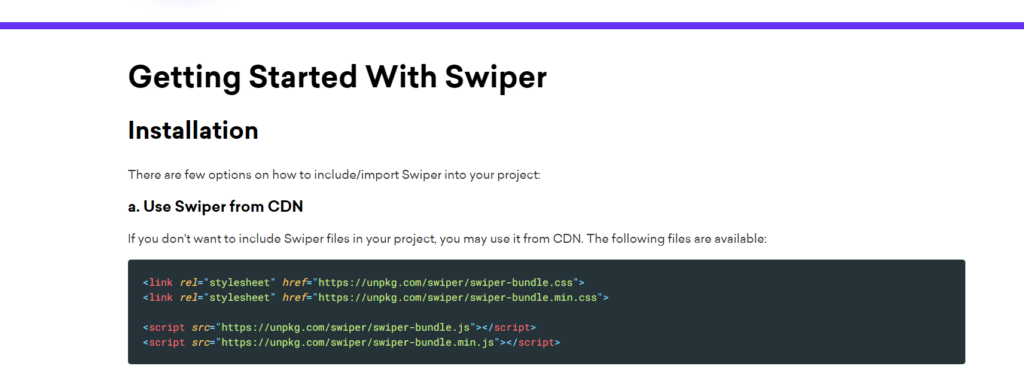
CDNを読み込む。

(cssとjs)
jsとcssはどちらかひとつでよいので、ひとまずminだけでよい。不要なものは削除
headタグに描くときは、defer属性をつけるとよい
バージョン5
// CSS
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/css/swiper.min.css">
// JavaScript
<script src="//cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/js/swiper.min.js"></script>バージョン6 … 2020年7月3日~
バージョン5 … 2019年9月17日~
バージョン4 … 2017年8月30日~
バージョン3 … 2015年2月11日~
その他
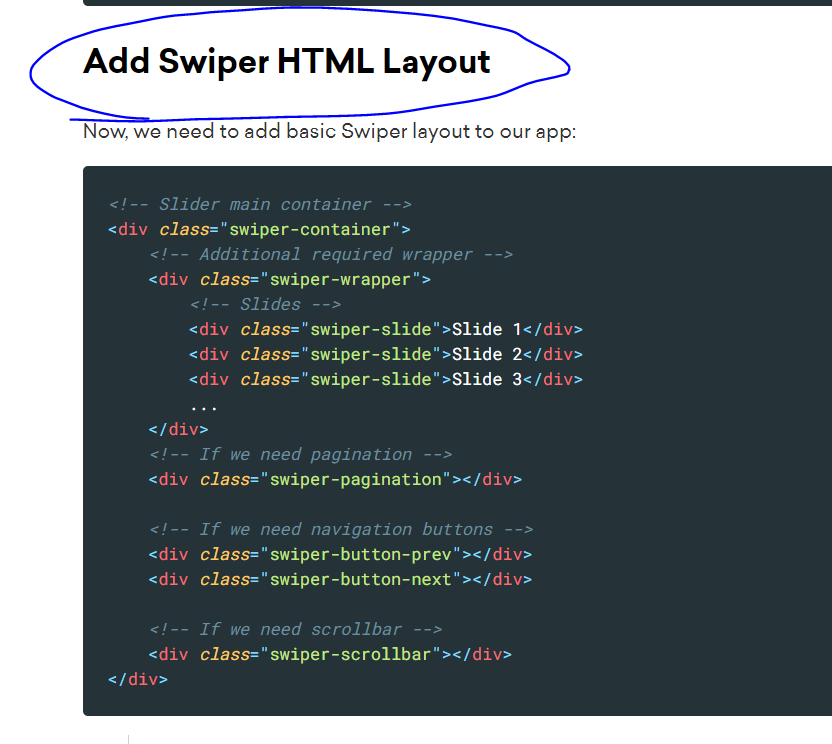
HTMLに記述

<!-- Slider main container -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
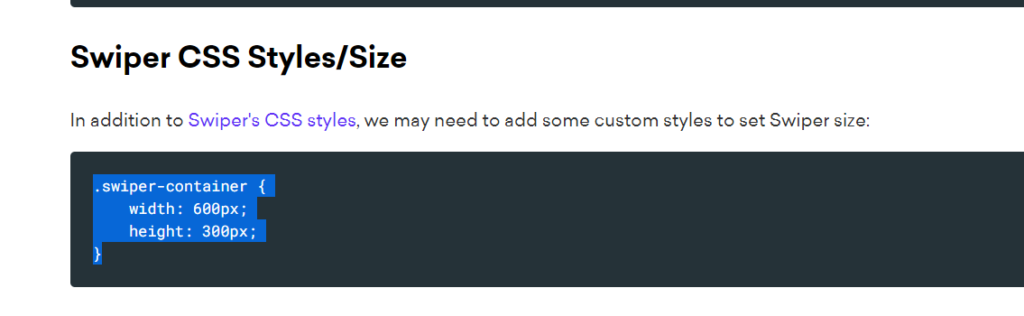
</div>スタイルの追加

.swiper-container {
width: 600px;
height: 300px;
}幅は任意の幅で。
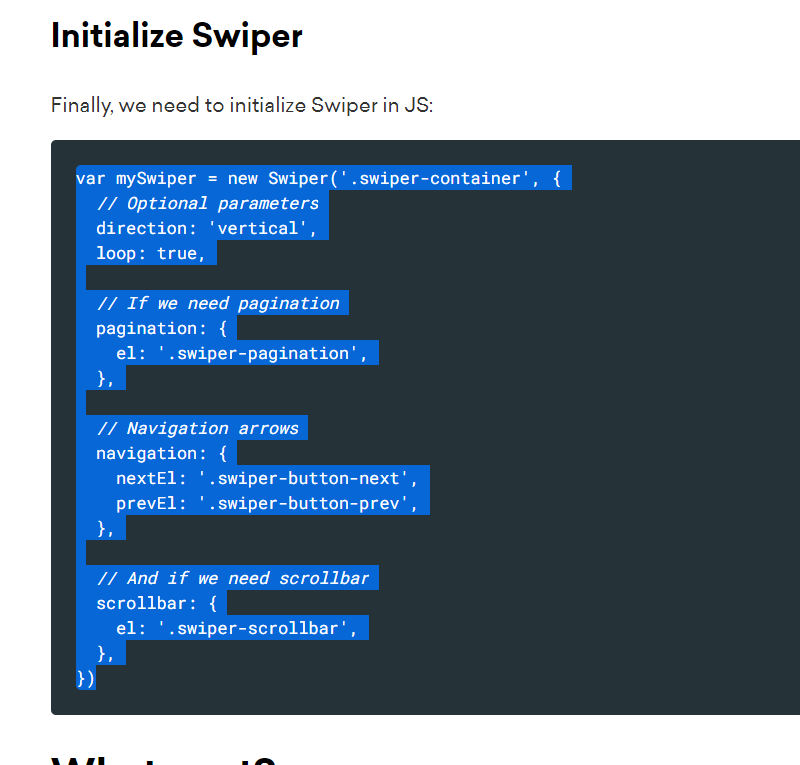
jsファイルを作成し、Swiperを初期化する
headにscriptタグで新規jsファイルを追加するときはdefer属性をつけるとよい

var mySwiper = new Swiper('.swiper-container', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
})varの部分をconstに変更可。
(セレクタ,オプション)
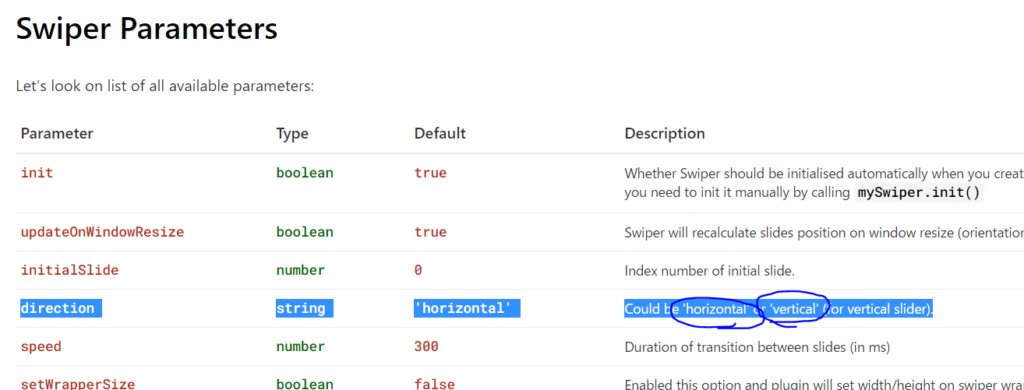
オプション
公式ドキュメント
direction

speed
デフォルト300
1000で1秒
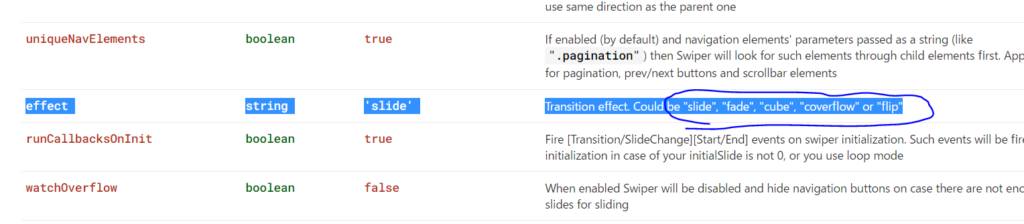
effect
string型 ”でかこう
デフォルト slide
- fade
- cube
- coverflow
- flip

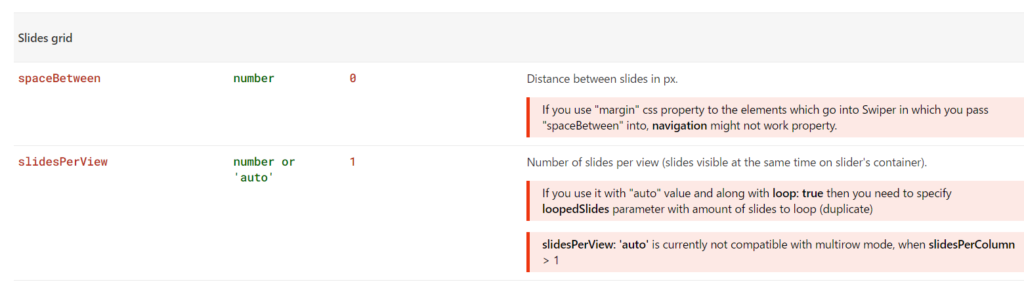
slidesPerView

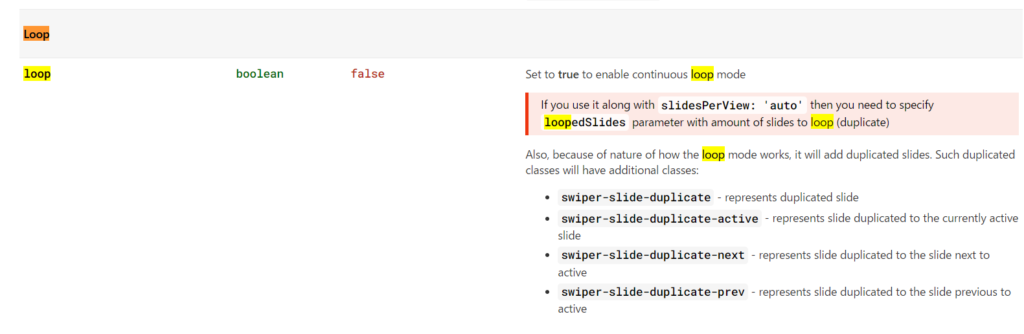
「auto」値とloop:trueとともに使用する場合は、ループするスライドの量を含むloopedSlidesパラメーターを指定する必要があります(複製) slidesPerView: ‘auto’は現在、slidesPerColumn> 1の場合、複数行モードと互換性がありません。
spaceBetween
「spaceBetween」を渡すSwiperに入る要素に「margin」cssプロパティを使用すると、ナビゲーションがプロパティとして機能しない場合があります。
loop

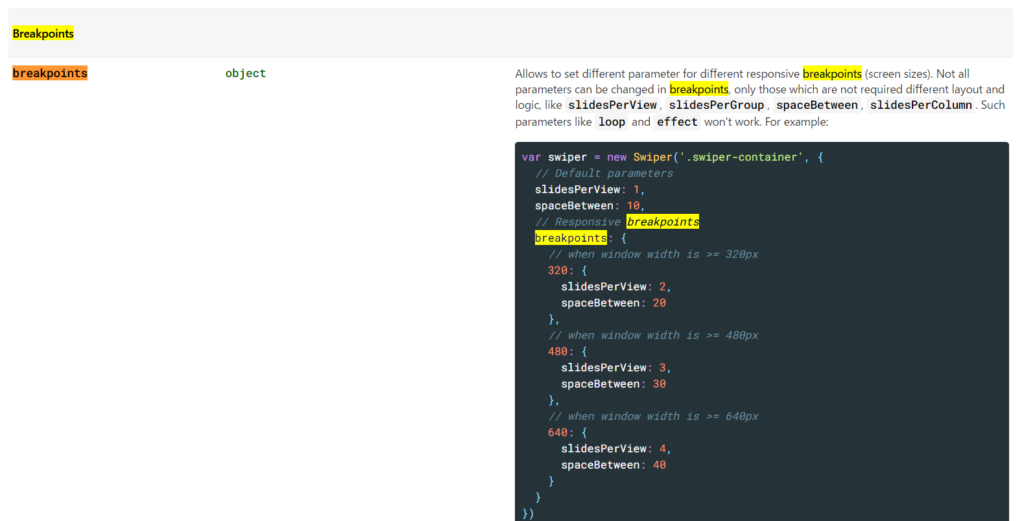
breakpoints

スポンサーリンク